学习如何正确理解留白设计及超多案例教学!

当谈到留白设计时,我们不能简单地复述百科中的定义。我个人的总结是,留白设计可以概括为以下几个方面:第一,创造出呼吸感;第二,解释留白的必要性;第三,功能性留白。

首先,我们从创造出呼吸感的角度来谈留白设计。许多人错误地认为留白只存在于画面的大面积部分,而忽略了细枝末节。实际上,留白存在于画面的每个独立单元空间内。

常规上,我们常把整个设计图称为空间,但实际上,每一个通过明确或暗示的特点分隔的小空间都是一个独立的单元。所有这些独立的单元都应受到留白和亲密性的制约,以保证视觉效果的舒适度。
值得一提的是,优秀的设计在细节方面极其严谨。处理不当的一个小地方可能会导致整个画面质量的下降。因此,讨论留白时,我们需要从小的信息位置开始。

呼吸感这个词在视觉上可能听起来有点抽象,但实际上它是一个非常重要的设计原则。一个信息的布局与留白的呼吸感直接相关。
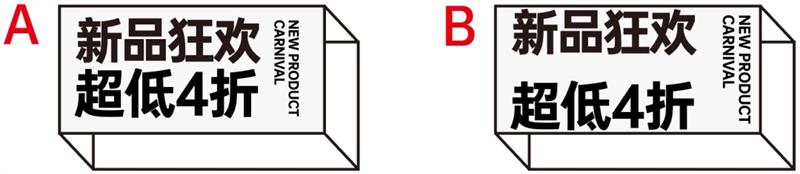
让我们观察下面两组信息。你会发现A组的布局更加舒适。那么,为什么呢?

信息与边框的拥挤会给人一种视觉上的堵塞感,并且过近的边距会导致亲密性问题。这是一个常见的留白处理错误。
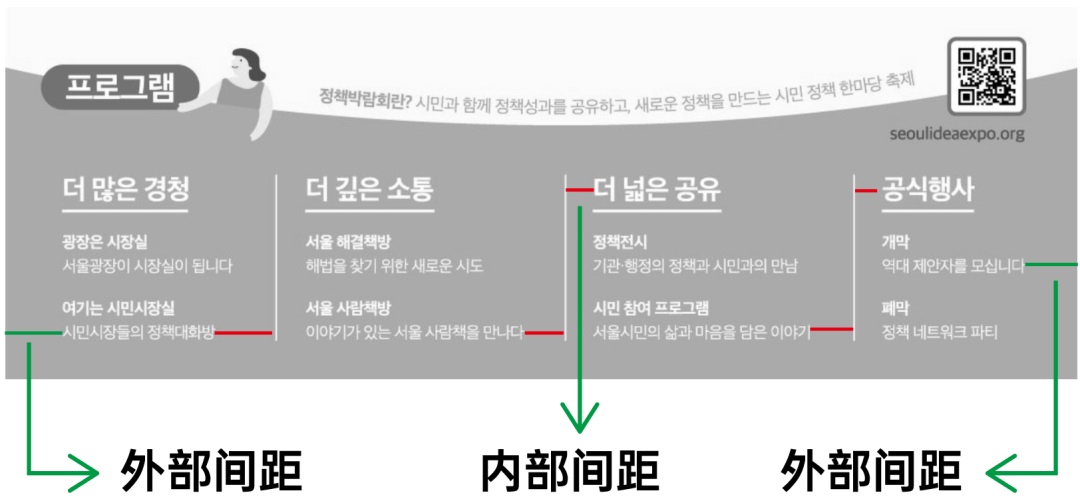
在下图中,红色标记的是内部间距,绿色标记的是外部间距。通过观察,我们可以明显地得出一个结论:内部间距通常不能大于外部间距,也就是说,较大的留白应该留给外部空间。

接下来,我们来讨论关于正常人的阅读顺序。众所周知,横向排布的文字是从左到右、从上到下阅读的。而竖向排布的文字则是从右到左、从上到下阅读的。为了保持呼吸感,我们通常会在视线终点设置留白。
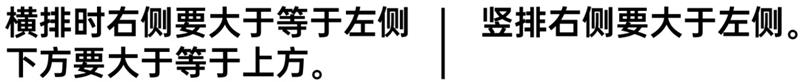
因此,我们得出第二个原则:横向排布时,右侧的留白应该大于或等于左侧的留白,下方的留白应该大于或等于上方的留白。而在竖向排布时,右侧的留白则应该大于左侧的留白。

这个原则不仅适应于信息组织方面,也适用于图片、图形和整个画面的布局规划。
让我们来看看这两个对比图。从人物的视线所望的位置来看,我个人认为留白的选择相对更好。这展示了留白原则不仅适用于信息组织。

我找一些优秀的设计图给大家看看感觉。


有很多项目都不适合大量元素的堆积,所以留白从一种功能性的东西变成了一种必需品,这都是因为其项目调性的限制。

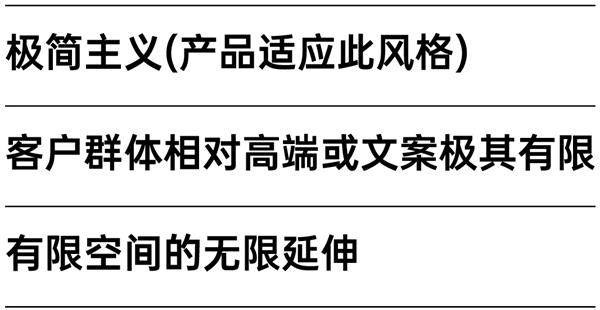
那么一般什么情况下我们会选择较大的留白呢?我总结了以下几种情况。首先,当我们想要表达有限空间无限延伸的概念时,我们会选择较大的留白。其次,当信息量有限或者我们所面对的是较高端的客户群体时,我们也会选择较大的留白。最后,近年来流行的极简主义风格也倾向于使用较大的留白。
这样说可能还是有点抽象,下面我会找一些对应的图片来帮助大家理解。

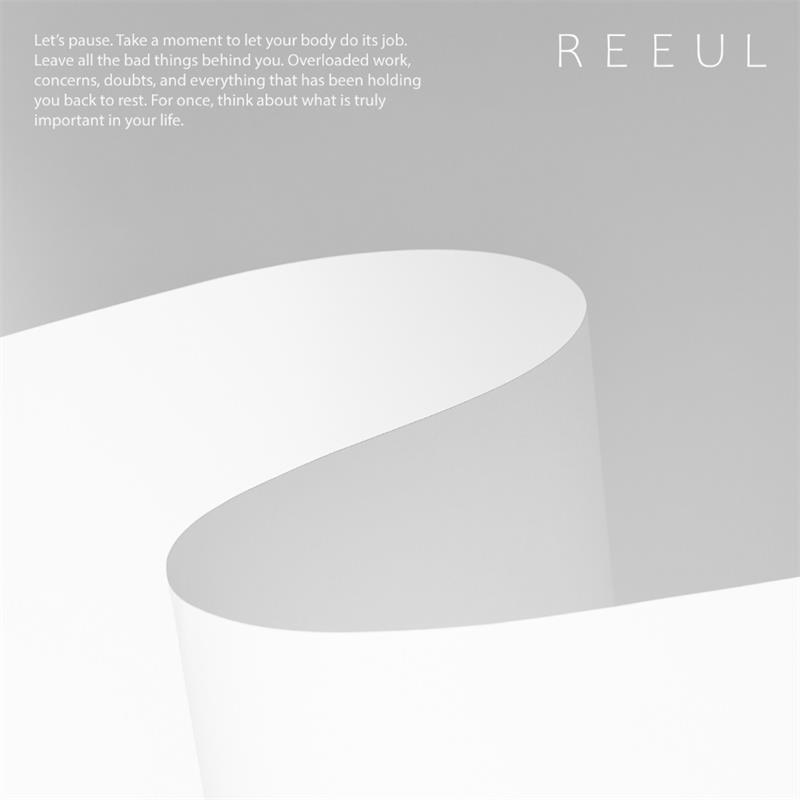
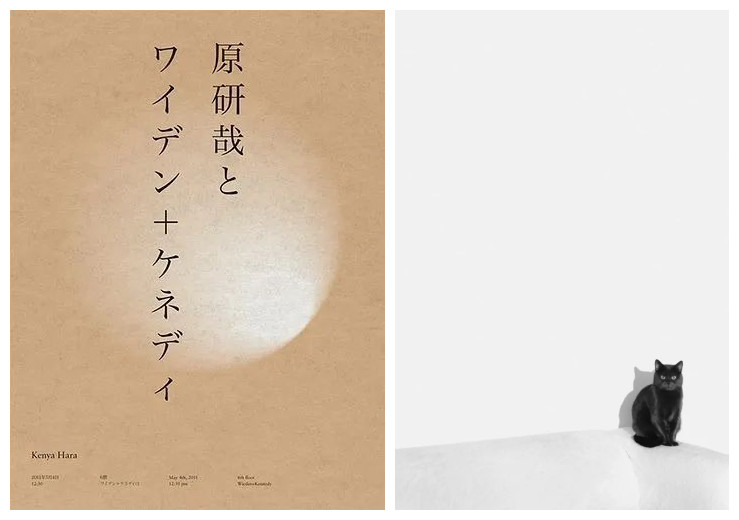
有限空间无限延伸更多地运用了伪立体的手法,通过模拟立体的明暗变化,创造出一种存在空间的感觉。但是,在空间上并没有填充太多细节,只是让人感觉存在一个平面。因此,这种手法属于留白的一种形式。

不仅仅是曲面的空间,当然我们直面的空间也是可以的。

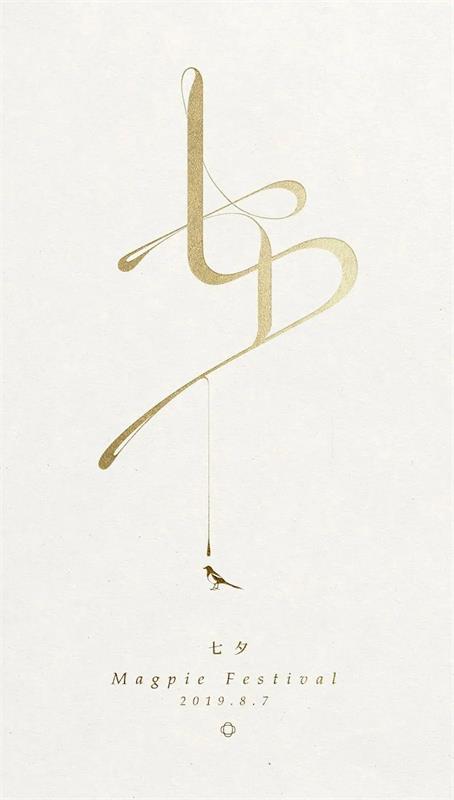
还有一种空间是曲线纵深延伸的,我们国风很多设计都喜欢做这样的手法,这种就是借鉴了我们中国画的艺术手法,不过近几年用的比较少了。

还有一些调性比较高级的情况,不适合像烧烤摊一样设计过于繁琐。关键在于有些文案给出的信息非常少。如果恰好公司的营销策略倾向于调性营销而不是急于推广销量,那么我们可以选择采用较大留白的设计方式。

很多地产的设计都是这样的尤其是节日节气这种,根本不会就弄得特别低端,整体的调性都是高走的。

极简主义作为一种现代艺术流派,追求将事物简化到极致的核心理念。在设计中,极简主义将一切回归到功能之上,摒弃装饰以否定其他美学形式的积极意义。这种设计思想也广泛应用于知名品牌无印良品,其设计理念始终坚持”去繁就简、去除浮华、强调本质、以人为本”的原则。


功能性留白其实是一种以退为进的手法,让需要突出的核心视觉点部分周围保有留白,从而给视线着点,让主体更加突出,这就是所谓的功能留白。

这份设计完美阐述了留白的另一种用法,留白除了可以是抽象的概念同时也可以是具象的形状,这也给了我们大量的创作思路。

在本期的讲述中,我们详细介绍了什么是留白,相信您已经对留白与空白之间的区别有了清晰的认识。留白在设计中具有功能性、逻辑性和必要性,而空白则体现了设计的不足。希望您在本期的内容中有所收获。
1. 本站资源来源于公开互联网和网友投稿提供,若侵犯您的权益,请发送邮件至:yuankusc@qq.com,我们将第一时间处理!
2. 本站分享的资源版权均属于原作者所有,仅供大家学习和交流,严禁用于商业用途。若由于商用引起版权纠纷,一切责任均由使用者承担。
3. 如有链接无法下载、失效或广告,请联系管理员处理!
>>请点击此处联系客服<<