每个设计师都应该知道的 UX 十条法则

介绍
让我们弄清楚一个问题:Jon Yablonsky 提出的用户体验原则在法律意义上并不是法律规定。如果你不遵守这些原则,实际上没有人会因此逮捕你——毕竟,不存在用户体验(UX)警察(尽管有些网站让我感觉应该有)。
Yablonsky 甚至没有将所有 UX 原则称为“法则”。有些被称为“法则”,有些被称为“效果”,甚至还有“剃刀”。
那么,如果这些原则不是法律规定,那它们到底是什么呢?
简而言之:
UX 法则是基于行为科学精心挑选的心理见解,可以帮助我们设计更好的数字产品。
主要思想是,通过根据人们的实际想法和行为方式(而不是我们希望他们如何做)进行设计,我们可以改善网站和移动应用等的用户体验。
UX法则如同设计师的宝库:它们是包装精美的资源,可以立即投入使用。以下是我挑选的最相关的UX法则,包括它们为何有用的解释以及如何使用它们的建议……

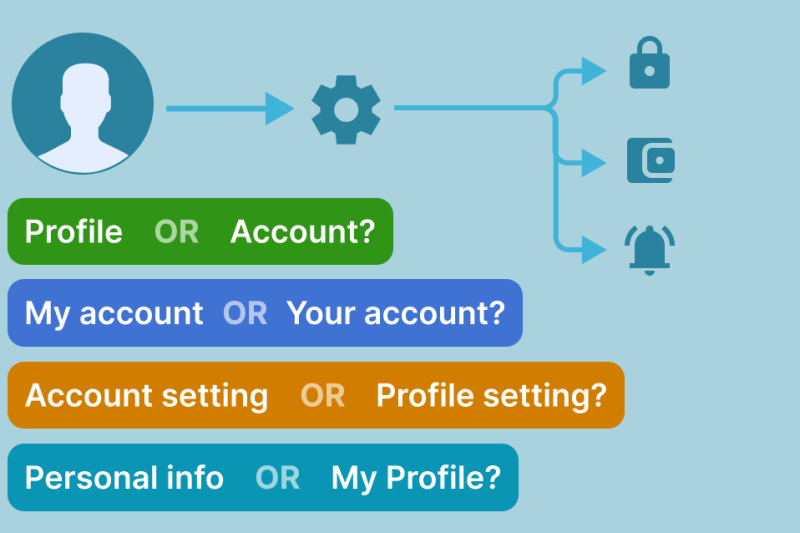
1.雅各布定律(Jakob’s Law)
这是什么意思
用户大部分时间都花在其他网站上。这意味着用户希望您的网站以与他们已知的所有其他网站相同的方式运行。
为什么它很有用
每次设计数字产品时,人们都会有“我们要创新”的想法。然而,除非有足够的理由要打破常规,否则最好的方法是根据已建立的惯例进行设计。通过呈现人们熟悉的用户界面(UI),用户体验将感觉自然、直观,用户可以迅速轻松地完成他们需要做的事情。
如何使用它?
- 使用完善的设计模式——将徽标、菜单和按钮放在人们期望找到的位置。
- 使用普遍认可的图标,例如用于“搜索”的放大镜。不要让人们思考您的视觉提示是什么意思——使用他们已经理解的东西。
- 除非有合理之处,否则不要打破惯例,例如Oatly 的网站是水平滚动而不是垂直滚动,但这是因为他们的整个品牌都是古怪的、令人惊讶的,并且是一家思维方式与众不同的公司。
2. 希克定律(Hick’s Law)
这是什么意思
做出决策所需的时间会随着选择的数量和复杂性而增加。
为什么它很有用
在用户体验方面,更多并不总是更好。在解决方案中增加更多特性和功能并不总是会让网站或应用更易于使用或更令人愉悦。更多的选择意味着需要处理更多事情,需要做出更多决策。研究表明,当面对较少的选择时,人们往往会对自己的决定感觉更好(这种现象称为“选择悖论”)。
如何使用它?
- 首先,保持简洁:追求干净、简约的美感。避免杂乱,并利用负空间。基本上,确保核心内容周围的内容不会分散用户的注意力或给用户带来沉重的认知负担。
- 接下来,仅呈现能够增加用户体验价值的选择,例如,如果有人想在线购买 T 恤,尺寸、颜色和款式三个过滤器可能会有所帮助,但 30 个过滤器可能会让人不知所措。
- 如果您的系统已经“知道”用户需要提供的信息,则可以通过自动完成用户需要提供的任何信息来减少选择。这并不令人毛骨悚然,实际上非常有用!
- 将较长、复杂的任务分解为较短、易消化的部分,例如,将包含 20 个字段的表格分成多个步骤,每个步骤包含几个(或一个)问题。
3.目标梯度效应(Goal-Gradient Effect)
这是什么意思
随着目标的接近,接近目标的倾向也会增强。
为什么它很有用
大多数人都有懒惰的倾向。开始做事很难。当你没有投入并且不知道自己还能走多远时,要取得进展是很困难的。通过让人们领先一步并向他们展示他们取得了多大的进展,你可以让人们参与进来,避免他们放弃任务并帮助更多人完成他们正在做的事情。
如何使用它?
- 利用进度可视化 — 无论是传统的条形图、圆环还是显示完成百分比的静态指标。或者,您可以将进度划分为实现目标的步骤,例如在线结账流程的各个阶段。
- 为了进一步挖掘用户心理,您可以显示进度条,使第一步占据整个进度条的更多空间 – 让用户感觉更接近他们的目标。
- 如果您的系统已经“了解”一些有关用户的信息,则自动填充信息字段可以帮助人们感觉到他们正在更快地完成流程。

4. 序列位置效应(Serial-Position Effect)
这是什么意思
用户倾向于最好地记住一系列中的第一个和最后一个项目。
为什么它很有用
人类的记忆力并不完美。在潜意识层面,我们的大脑会认为列表中看到或听到的第一件和最后一件事是最重要的。如果我们的大脑是这样运作的,设计师就应该在设计时考虑到这种认知行为!
如何使用它?
- 在项目符号列表中,将最重要的细节放在顶部和底部。
- 在功能和优点列表中,将最有影响力和说服力的项目放在第一位和最后位。
- 从逻辑上讲,这意味着将最不重要的细节放在列表中间。用户可能会先跳过这些内容,然后再回来查看。
5.统一正确性定律(Law of Uniform Correctness)
这是什么意思
视觉上有联系的元素比没有联系的元素被认为更相关。
为什么它很有用
通过学习格式塔心理学,我们可以从优秀的 UI 设计中学到很多东西。这都是关于我们的大脑如何通过寻找可识别的模式并将事物组合成有意义的整体来理解信息。根据统一正确性定律,一切都是关于将事物组合在一起,因为我们认为它们是相互关联的。
如何使用它?
- 您可以在设计中直接连接 UI 元素以表明它们是相关的,例如对于结帐流程,将流程每个步骤的选项卡或标签直观地链接在一起(例如从创建帐户到付款)。
- 您还可以使用颜色显示 UI 元素的相关性,例如,如果每个“继续”或“提交”按钮都是绿色,而每个“取消”或“返回”按钮都是红色,则用户很快就会看到这些颜色是相互关联的,并且与某些操作相关(绿色=前进,红色=后退)。
- 最后,您可以使用形状和其他样式来表明对象是相连的,例如默认情况下为蓝色的选项卡和折叠面板,但在选中时会变为白色。然后用户可以建立这样的联系:蓝色表示关闭,白色表示打开。
6. 共同区域法(Law of Common Region)
这是什么意思
如果元素共享一个具有明确边界的区域,则它们往往会被成组感知。
为什么它很有用
这是格式塔学派的另一个精髓。共同区域法则这个名字听起来令人生畏,但其实它的概念很简单:如果事物被归类在边界内,我们就会认为它们之间存在着有意义的联系。
如何使用它?
- 使用网页或应用程序屏幕上的边框对相关信息进行分组,例如,在表单上,所有关于联系方式(电话、电子邮件、地址)的问题可能分组在一个边界内,而关于受保护特征(年龄、性别、残疾等)的问题可能分组在另一个边界内。
- 公共区域不仅仅是将内容放在简单的边框中 – 您可以设计具有不同背景颜色的组件,这些组件可以像网页上的块一样堆叠以创建公共区域的布局,例如一个用于视频,一个用于功能和好处,一个用于新闻通讯注册等。
- 这条定律与“接近定律”非常相似,即即使没有边界,物体只要彼此靠近就会被视为聚集在一起。所以有时空间才是你的朋友,而不是边界。

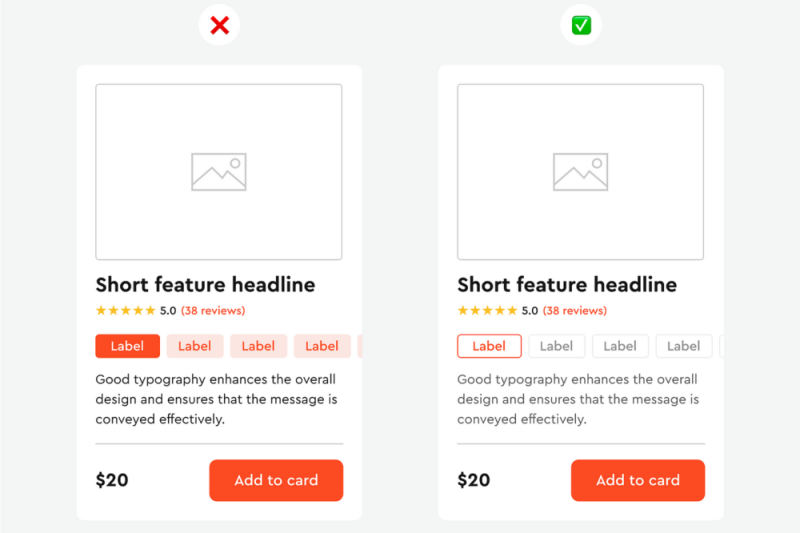
7. 冯·雷斯托夫效应(Von Restorff Effect)
这是什么意思
当存在多个相似的物体时,与其他物体不同的物体最容易被记住。
为什么它很有用
人们很忙。我们不会阅读每个屏幕上的所有内容,我们只是浏览一下。人类是扫描仪,寻找最重要的细节和下一步该做什么的线索。我们应该根据人们与数字产品的实际互动方式进行设计,而不是我们希望他们如何表现,确保下一步总是在视觉上显而易见。
如何使用它?
- 将网页或应用程序屏幕上最重要的链接设为按钮——用户在扫描内容时会记住这是号召性用语。
- 如果您要按功能和优势比较产品/服务,请突出显示评分最高、最受欢迎或最有价值的产品/服务。使用 UI 设计技巧突出显示此选项,帮助人们记住它并促使他们选择它。
- 不要仅仅依靠颜色来突出某些内容——要确保您的设计具有多种可访问性,以便区分某些内容与周围的内容。
8. Postel 定律(Postel’s Law)
这是什么意思
对于所接受的内容要宽容,对于所发送的内容要保守。
为什么它很有用
当我们设计系统如何与其他系统集成时,我们需要具体、精确和谨慎,即在发送数据时保持简洁和保守。但用户不应该这样想,因为他们不是与另一个系统交互的系统——他们是用户!所以要大方——接受他们给你的任何合理有效的输入形式。
如何使用它?
- 设计表单字段以接受人们书写日期、时间和电话号码等内容的方式,例如允许人们使用点、空格或斜线来格式化出生日期中的日、月和年。
- 不要强迫用户使用僵硬的格式,并给他们带来令人震惊的验证错误。这可能会在视觉上让人不知所措、沮丧和紧张。
- 提前预测用户可能想要发送的内容,并在设计时进行测试。利用反馈循环随时改进。不要等到收到投诉后才发现您的表单或交易难以使用。
9.奥卡姆剃刀(Occam’s Razor)
这是什么意思
在预测效果同样好的相互竞争的假设中,应该选择假设最少的假设。
为什么它很有用
奥卡姆剃刀是用户体验设计师法则中采用的一个哲学概念。在哲学中,剃刀是“消除”不必要争论的论据。在用户体验环境中,奥卡姆剃刀意味着最简单的设计可能是最好的方法;相比之下,根据对用户和技术的假设提出一个复杂的初始解决方案可能是一个糟糕得多的想法。
如何使用它?
- 当提出解决问题的设计思路时,请专注于解决问题的最简单、最快捷的方法。
- 开始制作原型并测试您的想法。如果您需要增加复杂性,这将通过反馈循环变得明显。
- 质疑那些感觉过度设计的产品解决方案。聪明人有时会想出复杂的做事方法,而其实更简单的方法更好。

10.特斯勒定律(Tesler’s Law)
这是什么意思
对于任何系统来说,都存在一定程度的复杂性,这种复杂性是无法降低的。
为什么它很有用
一个常见的误解是,产品的功能越多,产品就越好。也许从营销角度来看,功能越多 = 钱越多。但从可用性角度来看,完美不在于没有什么可以添加,而在于没有什么可以去掉。然而,总有一个你无法逃避的基本复杂性,我们需要知道如何围绕它进行设计。
如何使用它?
- 尽可能地向用户隐藏复杂性——他们不需要了解流程背后的功能,只需要知道如何使用它来实现他们的目标。
- 简化,但不要过于抽象,例如,从有关政府服务的菜单页面中删除大部分文本,只显示抽象图标来表示选项,并不能使该页面更易于使用——恰恰相反。
- 总是质疑是否可以消除复杂性,但要认识到何时已经达到了没有什么可以削减的地步。
原文:medium
1. 本站资源来源于公开互联网和网友投稿提供,若侵犯您的权益,请发送邮件至:yuankusc@qq.com,我们将第一时间处理!
2. 本站分享的资源版权均属于原作者所有,仅供大家学习和交流,严禁用于商业用途。若由于商用引起版权纠纷,一切责任均由使用者承担。
3. 如有链接无法下载、失效或广告,请联系管理员处理!
>>请点击此处联系客服<<